『Backlog World 2019 プロジェクトマネージメント × 働き方改革』に参加してきました!
Backlog World 2019 プロジェクトマネージメント × 働き方改革
- Backlog World 2019 プロジェクトマネージメント × 働き方改革
- tl;dr
- アメニティ
- タイムテーブル
- (11:00〜11:15) 開会式
- (11:20〜11:50) 基調講演「田舎の木材工場で起きた奇跡」と、その後。
- (12:00 ~ 13:00) ランチタイム
- (13:00〜13:25) 「連絡板」が支える、Backlog嫌いなクライアントとのコミュニケーション
- (13:25〜13:50) 小さなチームの全員マネジメントな日常
- (14:00〜14:25) Backlogでわかる炎上の見分け方、消し方
- (14:25〜14:50) エンジニア約1%の集団で働きやすい環境を作るために半年でやった10のこと
- (15:00〜15:50) 辻ちゃん・ウエちゃんのアクセシビリティPodcast「Backlogのアクセシビリティを斬る!」
- (16:00~16:50) スペシャルセッション「スーパーマリオで学ぶプロジェクトマネジメント」
- まとめ
tl;dr
どうも私です。
「Backlog World 2019 」に参加してきました!
12月にチケットを購入したので早期チケット1000円というお得感溢れるイベントでした(笑)
イベントの内容については次の引用を参照ください。
Backlog Worldとは・・・
100万人以上が利用する、日本最大級のプロジェクト管理ツール”Backlog(バックログ)”。 Backlog Worldとして2回目の開催となる「Backlog World 2019」は、 Backlogのユーザーコミュニティ”JBUG(ジェイバグ)”が運営します。 今年は「プロジェクトマネジメント×働き方改革」というテーマで、 数々のセッションやワークショップ、情報共有の場、Good Project Award(表彰イベント)などで
プロジェクト管理に関する知見を相互に高め合うイベントです。
この記事では聞いてきたセッションについてざっくりまとめます。
アメニティ
こういったイベント恒例のステッカーに
衣類の圧縮袋からウエットティッシュにコースター、
企業さんの折り込みチラシと色々といただきました。

タイムテーブル
赤色で囲まれた箇所のセッションを聞いてきました!

(11:00〜11:15) 開会式
朝から賑わってました!

(11:20〜11:50) 基調講演「田舎の木材工場で起きた奇跡」と、その後。
タイムテーブルから引用
宮崎県にある、とある木材工場。この工場で働く従業員の平均年齢は48歳。 タブレットはもちろんスマホも使ったことがない方ばかり。 そこの社長から「工場の未来のためにIT化が必要。何とかして欲しい!」というご依頼。 「IT化なんて無理。」そんな空気の現場でIT化プロジェクトをどのように進め、何が起きたか? Good Project Award 2017最優秀賞受賞プロジェクトの裏側とその後について紹介します。
登壇者情報
登壇者 : 西 武史 さん
所属 : diffeasy(ディフィージー)
内容 & ヒトコト感想
宮崎県の2×4の木材パネル工場の社長さんから
「iPad でシステムを作りたいという」という漠然とした依頼に対して、
プロジェクトをどのようにして成功に導いたかという話でした。
依頼してきた会社ですが平均年齢48歳で社員数 20名がほぼガラケーという、
ITリテラシーがとっても低い会社!
登壇者の西さんもはじめは思わず「大丈夫かな ?」と思ったそう(笑)
そのため、「開発メンバーが現場で全員からヒアリングすること」 からスタート!
ユーザーにまずスマホを使わせることで、フリック入力が苦手だということがわかり、そこで、システムはできるだけ入力を行わないシステムにする方針とした。
— オムそば @マネジメントは技術 (@teamomusoba) 2019年1月26日
まさに要求分析...素晴らしい。
#backlogworld
そして「家一軒につき、500枚」もある紙の設計書を
iPad で見れるようにメモが取れるようにしてペーパーレス化を図ることに。
そのときの工夫したのは次の通りとのこと。
- 機能を詰めすぎない
- メニューボタンとは色分けした
- 現場では「赤色のボタン押して」と言うだろうと予想
ペーパレス化してから 2, 3ヶ月後に西さんが会社を訪れると。。
お客さんがタブレットのミラーリング機能で会社のディスプレイに映すように。
現場のITリテラシーに進歩が!!!
しかもらにその後。。
新工場が完成( 2×4 しては国内最大規模)!
超イケイケなてるHP(株式会社ビッグハウス )が作成されるように(笑)
よく見るとエンジニアも募集している(笑)
IT化後に起きた変化は次の通り。
- 残業時間の大幅改善
- 作業状況が共有される
- 生産枚数などで個人の得意な作業がわかるように
- 知識の共有ができるように(用語集 / 設計書の共有)
- 属人化からの脱却
- 社員数も増加(20 -> 40)
- 設計チームがリモートワーク可能に
この工場に行くと、耳にタッチペンを挟んでいる職人さんが見れます
— オムそば @マネジメントは技術 (@teamomusoba) 2019年1月26日
#backlogworld
「うまいった要因」として次のように分析されてました。
- 小さな成功を積み重ねる
- 色々とIT化したいものがあったが一気にはやらなかった
- 出荷管理・生産性管理・設計書の管理...
- ITリテラシーが低い現場ですべてを一気に浸透するのは大変....
- まずはタブレットでLINEを使って見る
- 現場の社員たちにタブレットに慣れてもらう
- そこからまずは「設計書のペーパーレス管理」へ
- 真の課題へのアプローチ
- 出荷のQR管理
- 誤配送が多かった
- 出荷素材の置き場のルールがなかったことが問題
- であれば無理にITせずにまずは「ルール化」をしよう
- 関係者全員ストーリーを共有
- PM、開発者、社長、従業員がやりたいことや問題を共有
- 社長のリーダーシップ
- 社員と開発メンバーの橋渡しを率先して
- 作業を止めさせてでも言いたいこといわせる
最後にまとめとして「PMとは?」というお話に。
- PMとは? (引用 : エンジニアリング組織論の招待)
- プロジェクト?
- 主に納期の不確実性に対応
- プロダクト?
- 主にマーケットの不確実性に対応
つまり、、、
「プロジェクトをファシリテートして関係者全員でプロジェクトを成功に導くこと」 という流れに!
(12:00 ~ 13:00) ランチタイム
「とんかつ まい泉」のお弁当が出てました。 早期割で 1000円チケット勢としてはもう満足(笑)

(13:00〜13:25) 「連絡板」が支える、Backlog嫌いなクライアントとのコミュニケーション
タイムテーブルから引用
H2O spaceは、オフィスを持たない、完全リモートワークの Web制作会社です。 すべてのプロジェクトで Backlogを活用し、社員、クライアント、 パートナーのすべてのメンバーが、Backlogを通じてコミュニケーションを行ないます。 しかし、これを確立するまでにはさまざまな試行錯誤がありました。 本セッションでは、そんないくつかの工夫について紹介していきます。
登壇者情報
登壇者 : たにぐちまこと さん
所属 : H2O space
内容 & ヒトコト感想
バックログをなかなか使ってくれないクライアントさんに対して、
どのようにしたらバックログを使ってくれるようになるのか、
試行錯誤しながら工夫したというお話でした。
仕事の内容としては「大学サイトの構築」が多いらしく、
クライアントさんはあまり積極的にITを使うタイプではなかったとのこと。
まず完全リモートワークな会社であるため、
コミュニケーション手段についてのお話になりました。
それぞれのコミュニケーション手段には長所と短所があり、
それをいかに使い分けていくのかがやっぱり鍵みたい。
- コミュニケーション手段
長所と短所はそれぞれだなーと。。
ただ、たにぐちさん自身は「電話爆発しろ」というぐらいの電話嫌い(笑)
それは私もすごいわかるなと思いました。
喋るのが嫌いなんじゃないんですよ。
相手の集中した時間を無視するのや記録が残らないのが嫌なんです。
電話で会話するぐらいだったら会ってちゃんと話をしたい(笑)
銀の弾丸はないように、バックログにも相手次第でやっぱり短所(?)はあるようです。
Backlogの「3ない」。タスクを整理してくれない。見てくれない。使ってくれない。
— オムそば @マネジメントは技術 (@teamomusoba) 2019年1月26日
#backlogworld #Room2
そして流れで「ダメなバックログ活用事例」のお話に。
- 『クライアントとデザイナーさんとの直接結びつけている』
- ディレクターが間に入らないことによりデザイナーの心理的負担が増える
- 本当にやるべきことであるのかが判断しずらい
ディレクターが通訳やクッションになること が重要とのこと!
そのために「バックログを2つ用意した」そうです。
あわせて「スケジュールも内部向けと外部向けで使い分け」とのこと。
色々と工夫してみたのですが。。。
クライアントがなかなか使ってくれない!!!
そのため、さらに次の手を打ったそうです。
- 「連絡板」というなんでも放り込めるタスクをつくった
- ディレクターがそこからタスクと質問を切り分けていく
- 課題のコメントで変更依頼を禁止して課題側の内容を編集するようにした
結果、困っていることを描いてくれるようになったそうです。
面倒臭いじゃん。いやいや、だんだんと担当者が慣れてくれるようになるんです。
バックログこわくない。使っていってというとっかかりが重要とのこと。
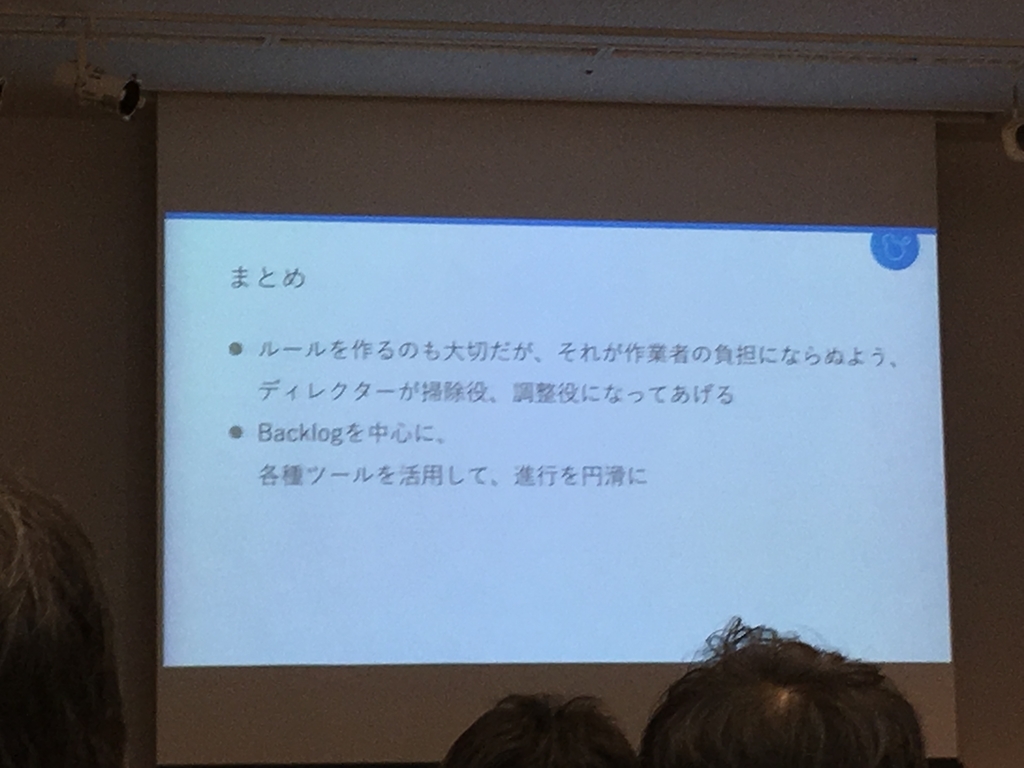
まとめは次の写真をどうぞ!

(13:25〜13:50) 小さなチームの全員マネジメントな日常
タイムテーブルから引用
このセッションでは自律的なチームを目指している私達のチームがどのように変化し続けているかをお話しします。 私達はNORELというクルマのサブスクリプションサービスの開発チームです。 限られた人員リソースで新機能の開発や運用、カイゼンをしていくために、私達はスクラム開発を導入し、生産性の向上を目指しています。 カイゼンを重ねる中で、全員で自分たちのチームをマネジメントしていく「全員マネジメント」が重要であることに気づきました。 「全員マネジメント」は、チームが抱える問題に対する課題設定、及びその課題の解決方法を各自が自発的に考え、 協調して実践とふりかえりを行い、継続的に改善していくという意味を込めています。
登壇者情報
登壇者 : 守屋 慧 さん
所属 : 株式会社IDOM
内容 & ヒトコト感想
SpeakerDeck に発表資料がありましたので詳しい内容はそちらを!
現在進行形でアジャイルな開発をしている私としては、
あるあるネタのような、経験したなみたいな内容が出てきて、
やっぱりみんな困ったりつまずいたりするところは似てるんだなと(苦笑
荒廃しているプロジェクトって、backlogにないタスクをメンバーが作業していることが多い気がします。
— みやひろ@webディレクター (@hiro_38) 2019年1月26日
全然チケットが片づかない、なのにみんな残業している!みたいな。#BacklogWorld #Room2
問題にぶち当たらないと、人は変わろうと思わないよね。羨ましい経験をしているなぁ。
— オムそば @マネジメントは技術 (@teamomusoba) 2019年1月26日
#backlogworld #Room2
物理カンバンだろうがツール使用のカンバンだろうが、荒廃するときはすんすよね。。
スクラムマスターが言うからやるとかじゃなくて、チームとしてやる!
チームとして最適なツールを模索してブラッシュアップしてくってのが大切なんですよ。
「カイゼンしよう」「よりよくなろう」っていうチームがやっぱり強いし、
そういうチームでいる、そういうメンバーがいるってのはとても幸せだし、
みんなで考えて行動してカイゼン経験がつめるのはハッピー なこと(笑)
(14:00〜14:25) Backlogでわかる炎上の見分け方、消し方
タイムテーブルから引用
株式会社オルターブースでは、受託開発を行う際、 その時点でのできる限りの粒度で課題を作成し、スケジュールを組んでいきます。 場合によっては500以上のチケットを最初に登録し、消化を見ていきます。 課題作成という作業からみえる、
・タスクの粒度
・顧客とのコミュニケーション
・仕事の進捗の確認方法
といった話をさせていただきながら、炎上の見分け方、消し方、 もっというと炎上する前にボヤをけすには?などお話させていただければと思います。
登壇者情報
登壇者 : 藤崎 優 さん
所属 : 株式会社オルターブース
- 自社サービス
内容 & ヒトコト感想
タイムテーブルを見たときにすごく気になっていたタイトルでした(笑)
受託開発で顧客とともにアジャイル開発を行うために、
プロジェクトのスタート段階で Backlog に課題を大量に登録するそうです。
(チケットの登録自体は手で入れるのではなくスプレッドシートでインポート)
目的としては、 作業量の全体をお客さんに提示するため とのこと!
3人月の案件でだいたい「620課題!?」も登録するようです。
ただ、そのときは詳細に内容を記載せずにタイトルレベルで作成するとのこと。
いやいや、そうですよね。。中身まで書いてたら辛すぎる(苦笑)
感覚的にはプロダクトバックログを作る作業に似ているのかなと。
- 案件の作業量の見える化の作業
- 最初は箱だけ作成
スケジュールオーバーするとしてもそこはまずは許容してとにかくタスクをあげる
案件の作業量の見える化の作業の目的
- ゴールまでにやるべき作業を仮につくる
- スタート時点でのゴールを教諭できる
初期の段階で開発機能の調節ができる
炎上がおこる要因
- 受託と発注側のゴールがずれる
- スケジュールが見えない(遅れてるのかオンスケなのかが見えない)
顧客とともに...
- ゴールの認識合わせ
- 追加変更は起こるもの
- トレードオフは許容されるもの
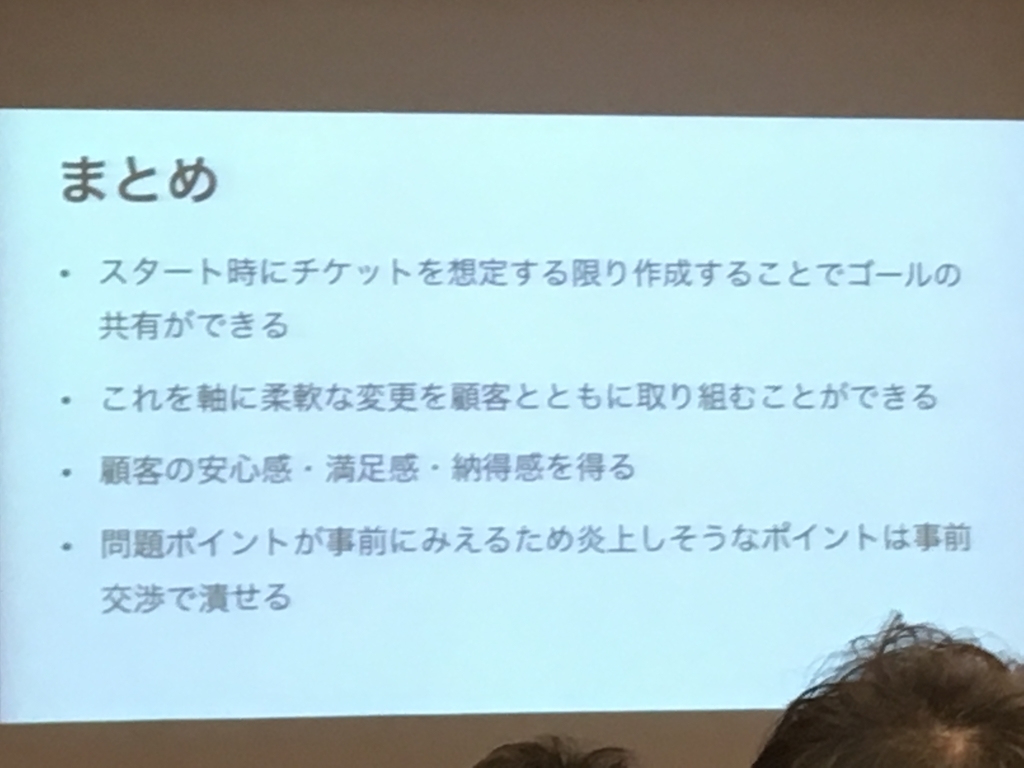
これだけしておくと、、、炎上が防げる(?) とのことでした。

私としては炎上の見分け方や消し方というよりも、
どちらかというと炎上しないために努力する方法といった感じに捉えました。
確かにクライアントさんともめたり、
クライアントさんの機嫌が悪くなってしまったり、
そうやって徐々に信頼貯金を使い切った負のスパイラルパターンに陥るのって
「ゴールがずれてしまっていたり」「オンスケなのか分からなかったり」
「やることやらないことを明確に提示できていない」場合が多い気がするので、
事前にこうやって石橋を叩いておくのって重要だなと思いました。
(14:25〜14:50) エンジニア約1%の集団で働きやすい環境を作るために半年でやった10のこと
タイムテーブルから引用
IMAGICA Lab.には開発エンジニアが従業員の1%という環境で現在40弱のプロダクトがアクティブに稼働しています。 そのプロ学とは社内外の効率化ツールかクラウドプラットフォームまで多岐に渡っており、それらの課題や要望の管理は煩雑化していました。また、エンジニア自身のタスクも肥大化し、それがブラックボックス化されていました。 そのため、プロジェクト管理ツールの導入とタスクの可視化を目的にこの半年て行ったあらゆる取り組みについてお話しします。
プロジェクトの課題、非エンジニアからの要望、バグを全てBacklogで管理
Backlog APIを使って各人のタスクとその量を可視化
52インチのモニターでタスクとサーバー監視状況を常に表示
Daily Scrumの導入による各人の進捗の共有
ふりかえりの導入による課題とアクションの明確化
ファイブフィンガーによる各人の体調やメンタルの可視化
インセプションデッキの作成によるプロジェクトの方向性のすり合わせ
立って仕事ができるデスクの導入による疲労の軽減
モブスペースの導入によるモブワークの推進
10.部署内月間MVPの実施によるモチベーションの向上
登壇者情報
登壇者 : 蜂須賀 大貴 さん
所属 : IMAGICA Lab.
内容 & ヒトコト感想
SpeakerDeck に発表資料がありましたので詳しい内容はそちらを!
忙しい人向けにざっくりとスライドの内容を箇条書きで書き出すと次のような感じです。
- バックログで課題管理
- バックログのAPIを使って各人のタスクを可視化
- 常に目に入る仕組み作りを構築
- デイリースクラムで進捗確認
- 定例会議をふりかえりに変更
- プロジェクトの方向性を可視化
- インセプションデッキを作成
- 価値観ババ抜き
- ドラッガー風エクササイズ
- 立って作業できるスペース確保
- すぐに集まれるモブスペースの導入
- 月間MVPで感謝を伝える
- 何かをしてくれてありがとうを相手に伝える
- PJに対するモチベーションを落とさないようにする取り組み
- 総務も現場も看板を導入
「バックログのAPIを使って各人のタスクを可視化」ってのが面白いなと。
パッと一枚の画面でメンバーがどれだけタスクを抱えているのか見れるのはいい!
あとは「プロジェクトの方向性を可視化」の話も面白かったです。
「プロジェクト自体の説明の前に、チーム個人とチーム全体がどのような人たちなのかという話から入る」
ってのがチームファーストで働く人をちゃんと見ているなと。
こういったところから信頼感や安心感が生まれるんだよなあと思いました。
仕事の可視化だけにとどまらず、モチベーションを保つ方法も同時に行わないと。上から与えられたタスクとして考えず、自分事としてとらえることが大切なのだなと。
— ヤマタソ・ブログ運営中 (@yamatasoweb) 2019年1月26日
最終的には、良いコミュニケーションは良いチームから。結局人ということですね。
「働きやすさはつくれる!」#BacklogWorld #Room3 pic.twitter.com/Jew1xa5EjV
ドラッガー風エクササイズ という手法を知れたのも嬉しかったです。
相手を知って、自分を知ってもらうってのも大切なんですが、
「チームメンバーは自分にどんな成果を期待していると思うか?」
というのをお互いにちゃんと伝えあうってのが前々から重要だよなと思っていたので。
この点については「Don't think, Feel.」はベターじゃないというのが私のスタンスです。
(15:00〜15:50) 辻ちゃん・ウエちゃんのアクセシビリティPodcast「Backlogのアクセシビリティを斬る!」
タイムテーブルから引用
Backlogが、スクリーンリーダー向けアクセシビリティの改善に着手したことをご存知ですか? このセッションでは、Backlogのアクセシビリティがどのように改善されたのか、 今後どのような課題があるのかを、スクリーン・リーダーによる操作デモを交えながら語り尽くします。 8年の時を経て奇跡の復活を果たし、ますますパワーアップした迷コンビ 「辻ちゃん・ウエちゃん」の軽妙なトークをお楽しみください。
登壇者情報
登壇者 : 辻 勝利さん, 植木 真 さん
所属 : 株式会社ミツエーリンクス, 株式会社インフォアクシア
内容 & ヒトコト感想
スクリーンリーダーの存在は知ってたのですが、
どんなものかは知らなかったので新たな扉を開けにいきました。
まずは会場のみなさんに質問が。
- 目の見えない人がPCを使ったことをみたことがある方
- 会場ではちらほら手が挙がり
- スクリーンリーダーって知ってる?
- 会場の半数の方の手が挙がり
スクリーンリーダーを実際に使いながらの発表になりました。
まず驚いたのが「詳細読みあげ」というスクリーンリーダーの機能。
「その単語がどの漢字で構成されているのかを読みあげてくれる」という機能があるそうで、
「総務省」であれば「統べるソウの務めるムの省くショウ」と読み上げられる(うろ覚えなので少し違うかも)。
おー。すごい。そして確かにその機能がないと同音異義語や誤変換は分からないなと!
スクリーンリーダーで新旧バックログページを実際に使いながら、
旧バックログページではどういったことに困っていたのか、
そしてそれがどのようにして改善されたのかを知りました。
旧バージョンと現行バージョンのBacklogのアクセシビリティ(読み上げ)の比較チェック。これは興味深い #BacklogWorld pic.twitter.com/yybEvSBq4R
— 馮 富久/FUON Tomihisa (@tomihisa) 2019年1月26日
ページの中の見出しを読み上げてジャンプしていくことが多いため、
「h1, h2, h3要素」がしっかりと使われていないと正しくジャンプできない。。。
bottun 要素でないとフォーカスが向かないためボタンが押せない。。。
CSS で要素が書き換えられたりするとリーダーが正常に動けないため、
わざわざ 開発者モード等で CSS を OFF にしないとだめになる。。
htmlはラジオボタンなのに、CSSが余計なことをしてラジオボタンでなくなっている。スクリーンリーダーでラジオボタンに移動できない。。。なのでいつものCSSをOFFする。。。#BacklogWorld #Room1
— takeshi.furusato (@t_furusato) 2019年1月26日
それらをクリアしなければならず、課題を1つ追加するだけでも一苦労。。。
スクリーンリーダーは HTML 要素と強く結びついてるんだなと。。
今まで意識したことのない領域からの気づきだったので、
個人的にとても新鮮なセッションでした。聞けて良かったです!
(16:00~16:50) スペシャルセッション「スーパーマリオで学ぶプロジェクトマネジメント」
タイムテーブルから引用
スーパーマリオのユーザー体験がどうデザインされたか考えたことはありますか? そもそも「体験デザイン」とは何なのか、そしてプロジェクトマネジメントと 「体験デザイン」の深い関係についてお話しします。
登壇者情報
登壇者 : 玉樹 真一郎 さん
所属 : わかる事務所
内容 & ヒトコト感想
控えめに言って最高なセッションでした!!
セッションの内容もさることながら、
資料の質やストーリーの持って行き方、話し方に言葉の選び方、
アイスブレイクの仕方、魅せ方すごく勉強になりました。
スーパーマリオのユーザー体験がどうデザインされ、
そしてそれがどうプロジェクトマネジメントに関わってくるのか、
という深い知見と洞察に触れることのできるセッションでした。
ですがご本人が仰っていた通り「話好きの気」が出てしまい、
肝心のプロジェクトマネジメント話はまさかの「懇親会で」の延長戦へ!
私は別件関係で懇親会に出てないのでそこは聞けずじまいでした(涙)
せっかくなので(←)臨場感のあるノー編集なメモをなるべく載せてきます(笑)
玉樹さんご登壇ですー リラックスタイムのご提案 #BacklogWorld pic.twitter.com/GA9gdZXIEy
— beppu01 (@beppu01) 2019年1月26日
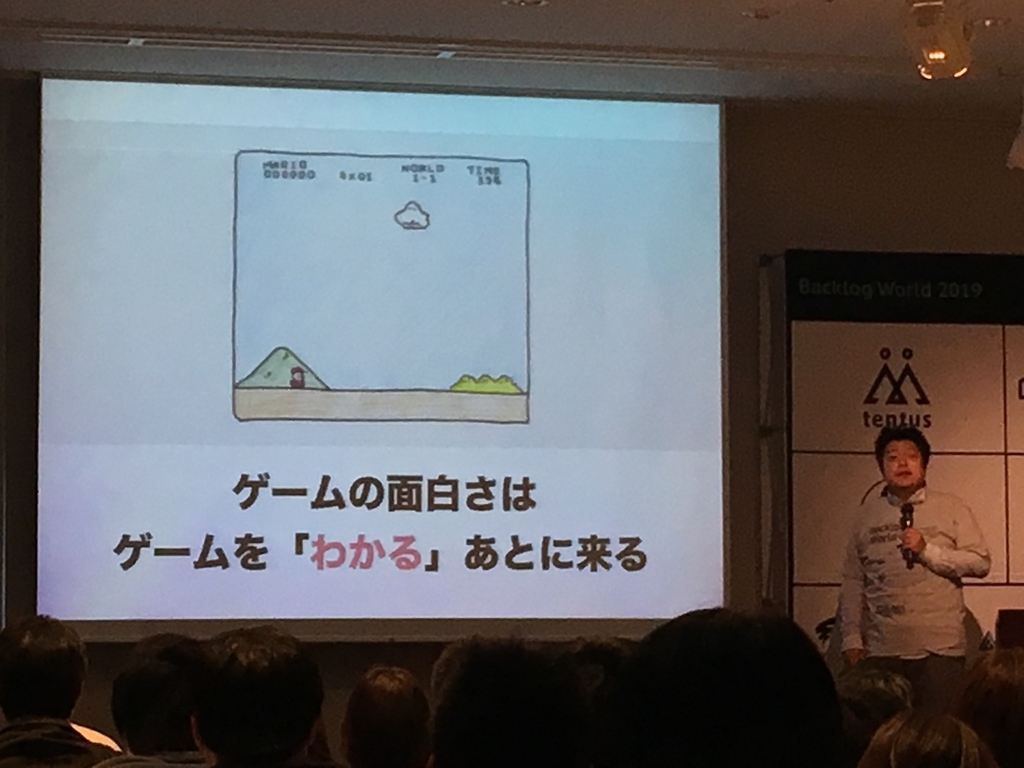
はじめに体験の定義からはじまりました。
- 体験とは?
- 「身体が動いていなくても、脳が動いて感じれば、それは体験」
<< 1. 直感のデザイン >>
- デザインは「理由のある表現」
- アートは「心が動けばいい」

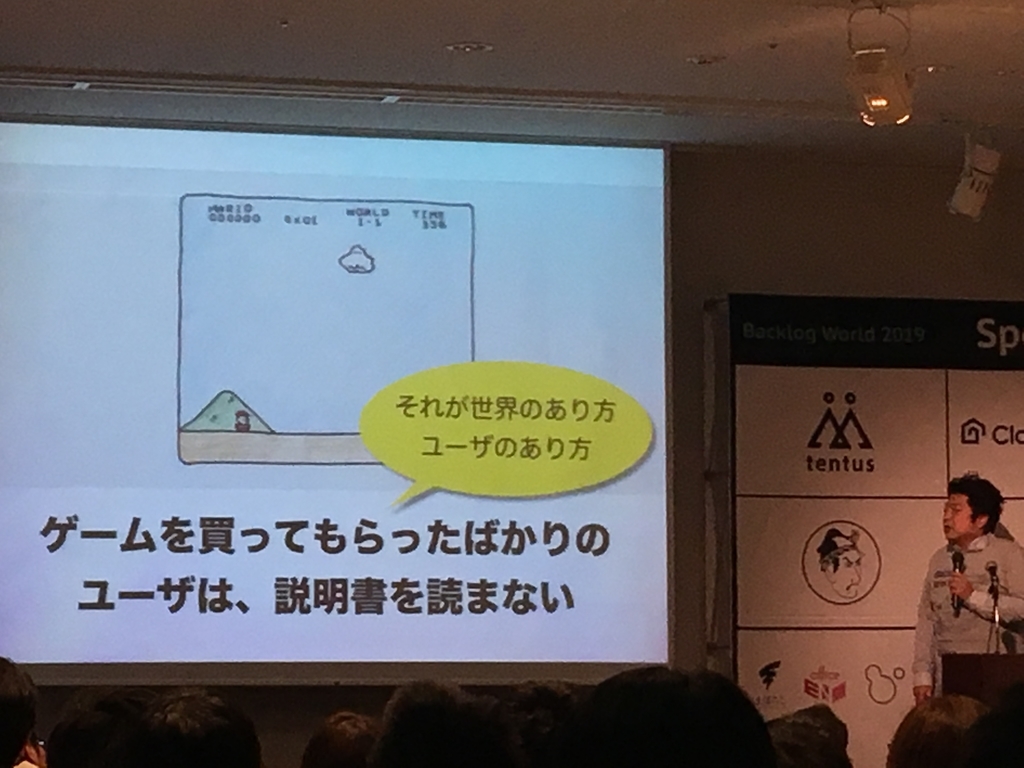
「このゲームは何をすればゴールなの?」
コインを集めること?
クッパを倒すこと?
ピーチを助けること?

一番最初の画面(ステージ)にそれが表現されていなければならない。
じゃあ、目立つものってなんでしょう?
赤い服着た。オーバーロールのおじさんがいますね。
そう。マリオ!
このマリオが目的を語っている。でないとでデザインとしてはおかしい!!
デザイナーならこれがわかる。デザイナーはこれを意図してデザインしている。
主人公なのになんで左端にいるの?
なんで、正面を向いてないの?
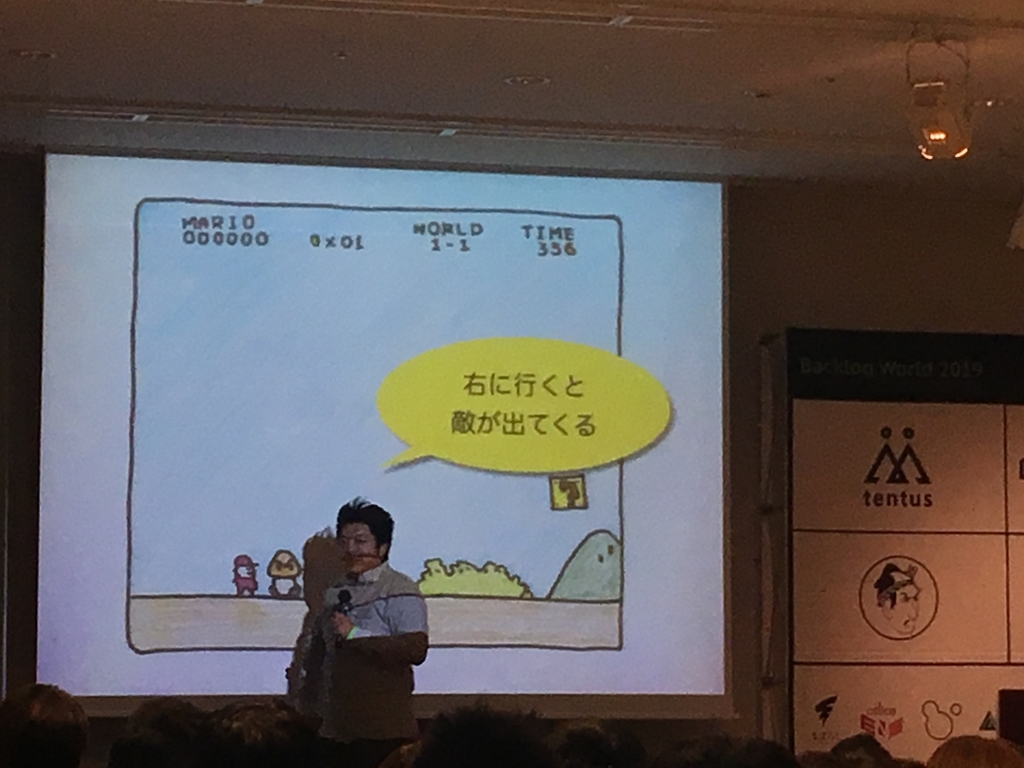
よく見ると右を向いているぞ!
座ってない、たっている、歩きそう。。
「さて、、、このゲームは何をすればゴールなの?」
"右に行くことが目的(ゴール)"

だからクッパを倒すときも斧が右端にあるようにデザインされている。
クッパを倒す方法はパンチやキックでもなく、あのデザインでなければならない。
最初に示したルールを最後まで守ることが大切!

スーファミ時代の私はちゃんと説明書読む勢でした(笑)
ぺらっぺらのほとんど情報の載ってないあの説明書が好きだったりします ←



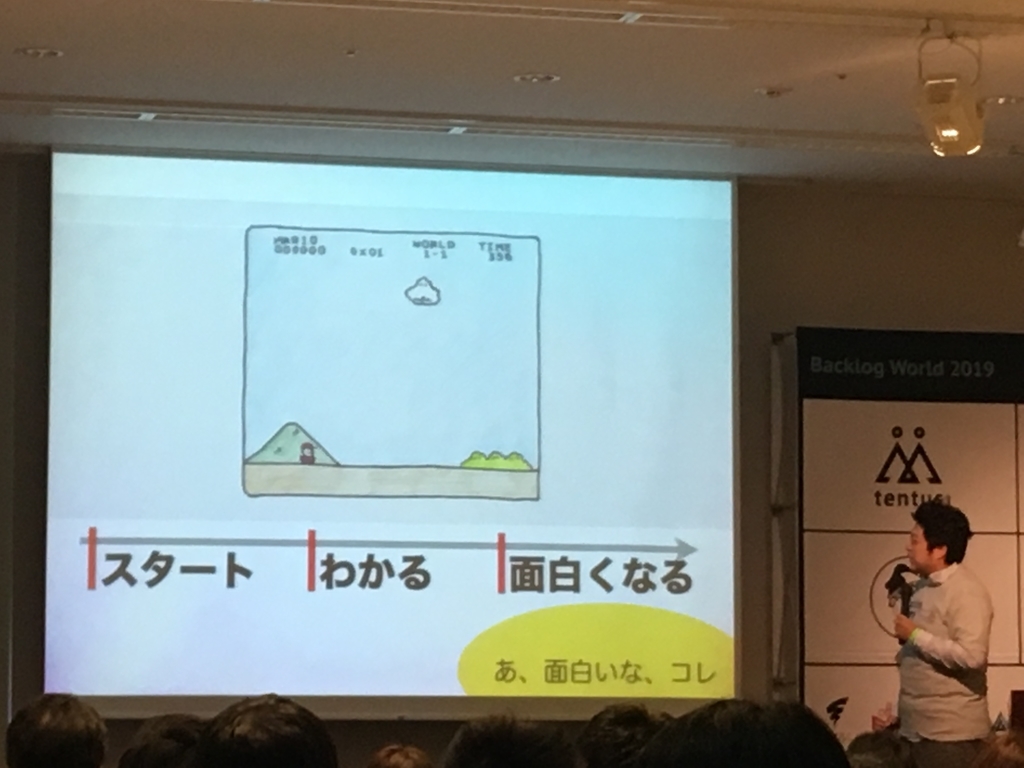
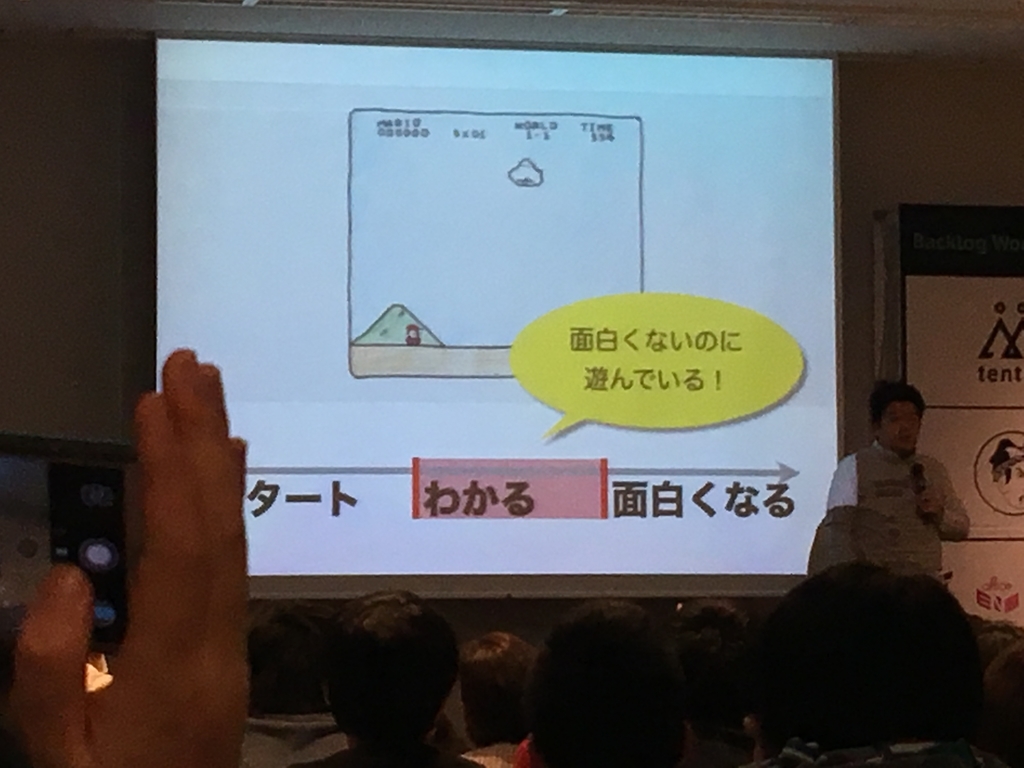
「スタート」して「面白くなる」までの間、「わかる」の段階ではユーザは面白くないのに遊んでいる!

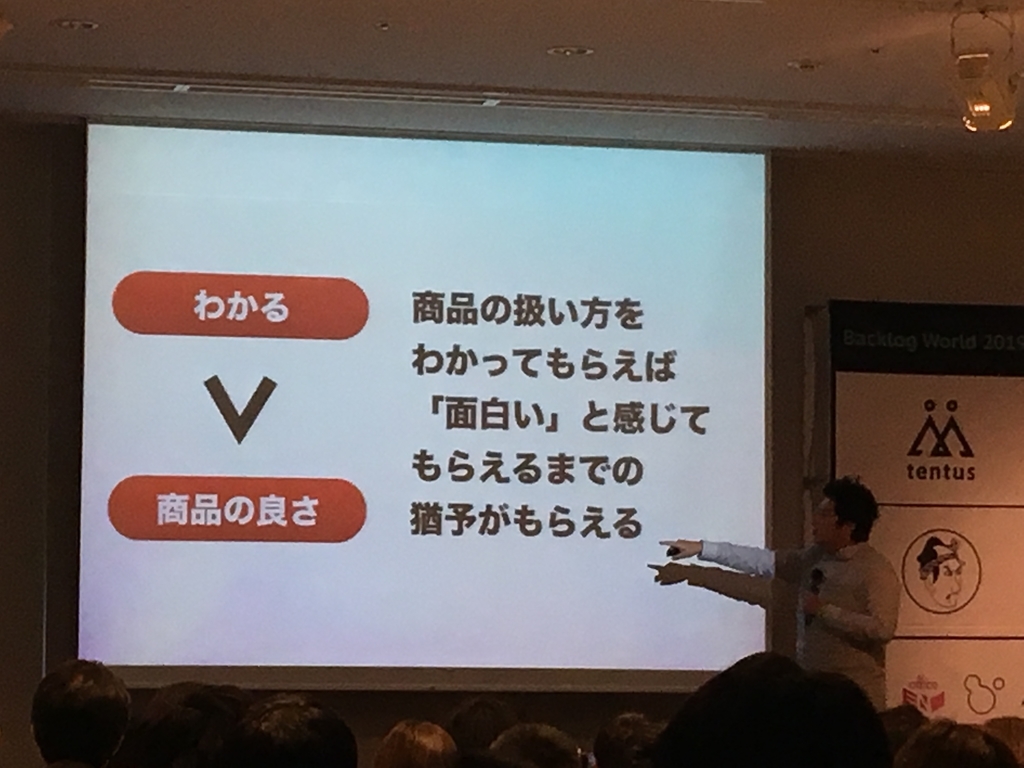
ここから次の方程式が!
「わかる」 > 「商品の良さ」

ここでさらに会場に問いかけが。
「なぜクリボーは正面を向いているの? (マリオは横を向いているのに)」
玉樹さんいわくこれの答えはちょっと「おやっとなる」とのこと。
正解は。。。
怖い顔を見せたいため。
敵だとわかってもらいたいため。
そういったデザインになっている。

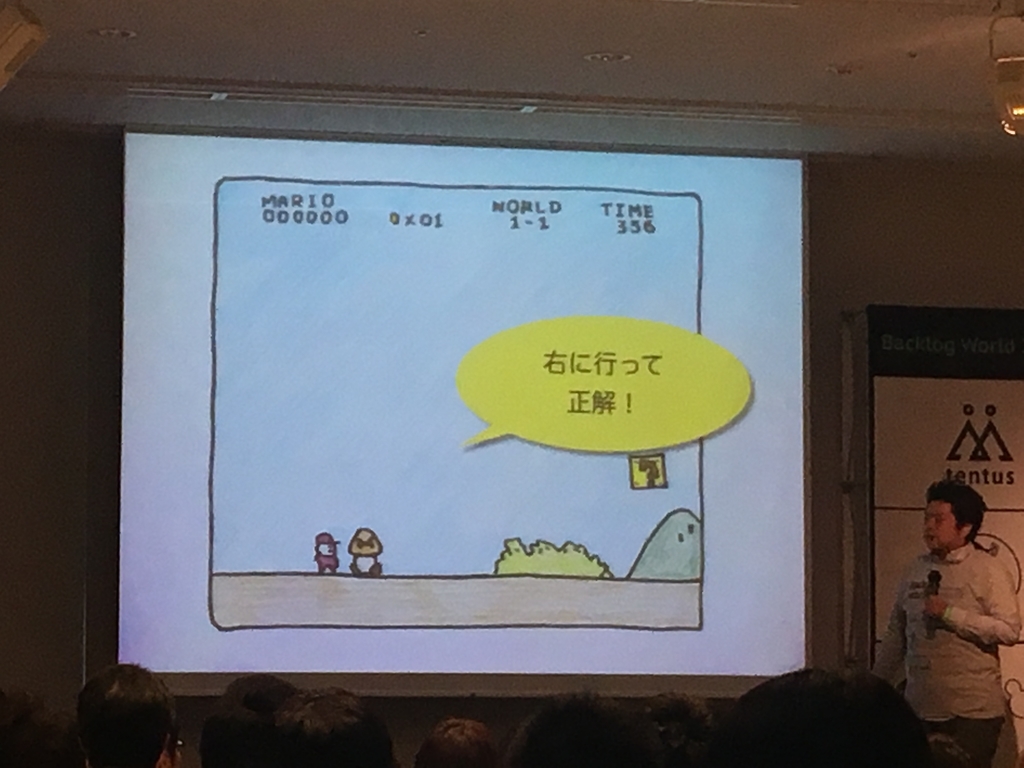
ユーザはクリボーが出てくると喜ぶ。
なぜ?
右に行って 「正解」なんだと喜ぶ から。
自分のとった行動が正しいと証明されたから。
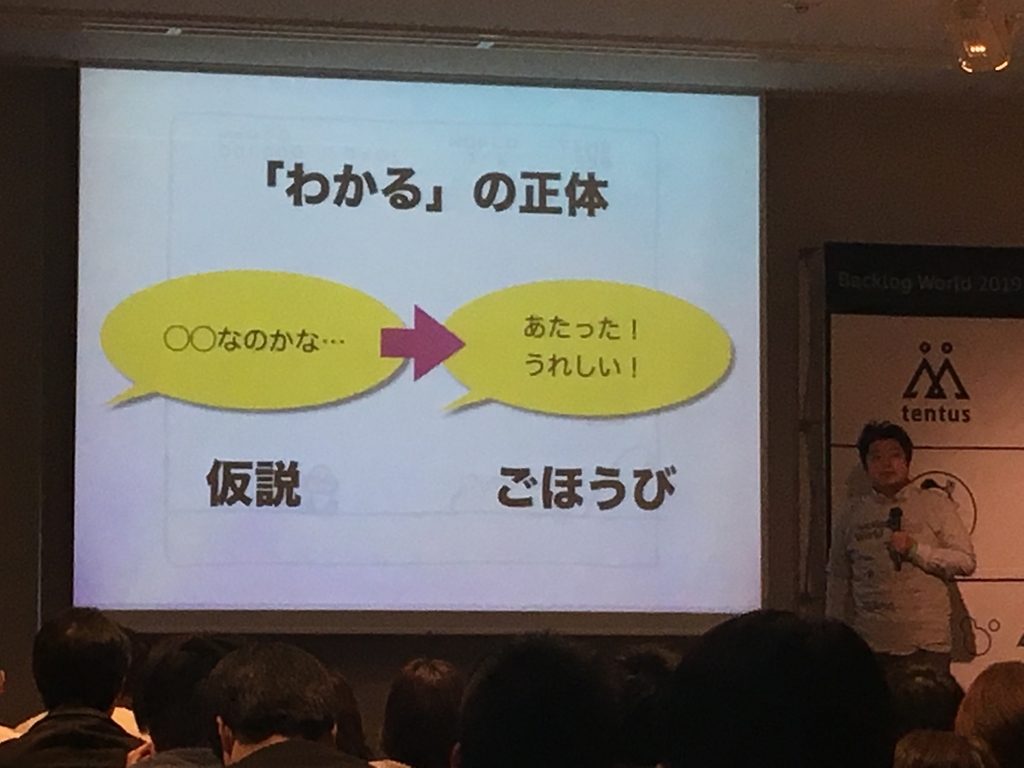
「自分のとった行動」 == 「右に行くことがゲームの目的なんだと仮説を検証すること」


ユーザ自身が持った仮説に対して正解か不正解かの結果が返ってくる。
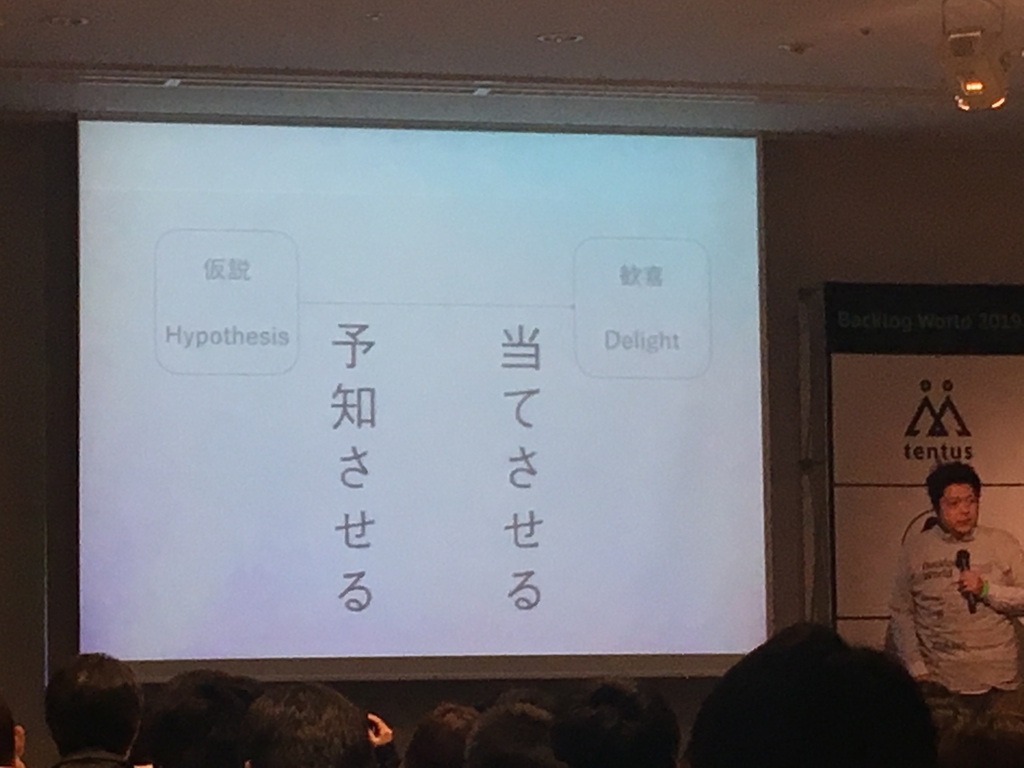
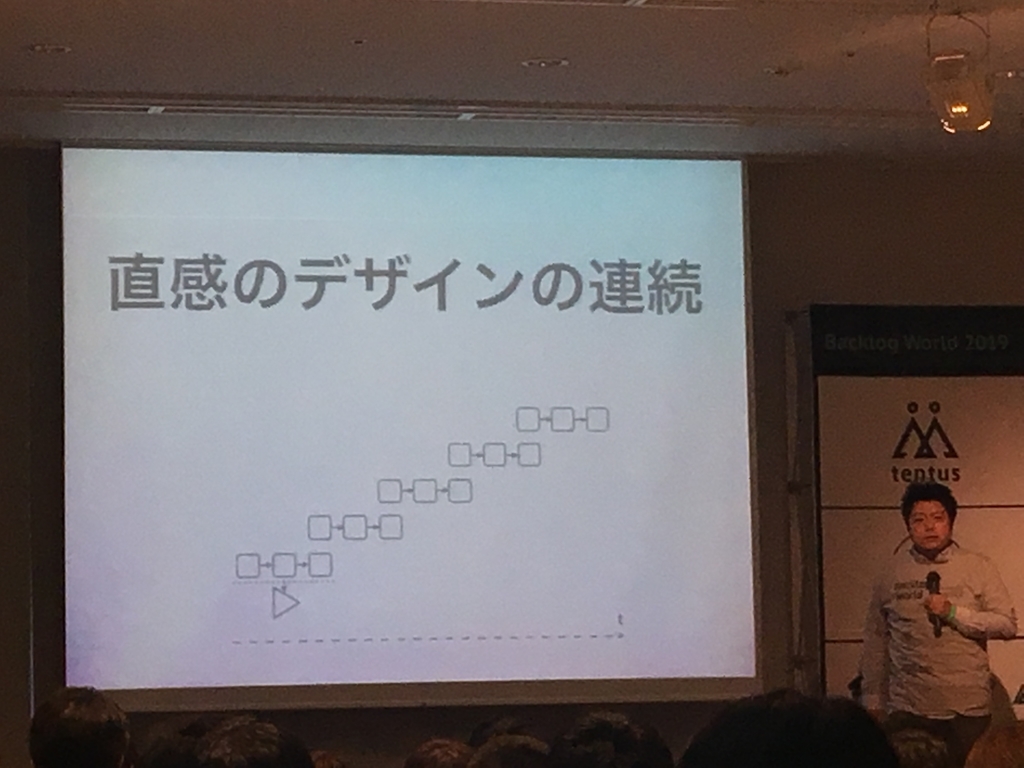
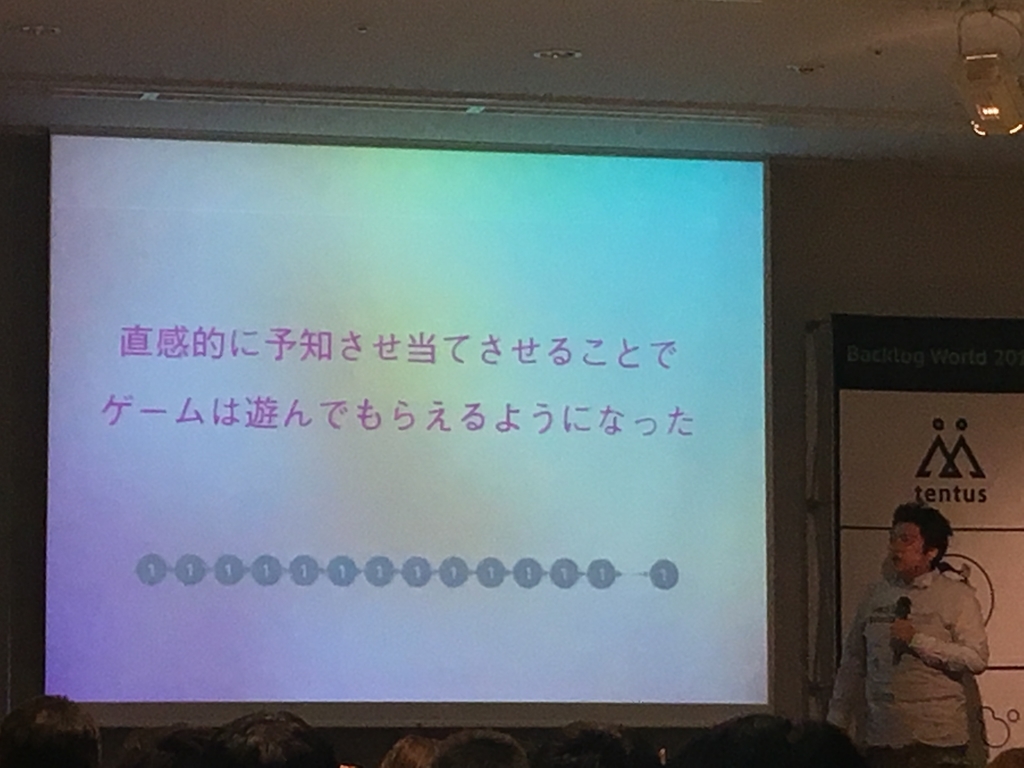
【予知させて】→【当てさせる】
— JBUG(Japan Backlog User Group) (@jbugofficial) 2019年1月26日
そんな直感の体験のデザインをし、繋げていくことが面白いを生む。小石を蹴り続けるような体験。#BacklogWorld #room1 pic.twitter.com/hqN3s9Thed
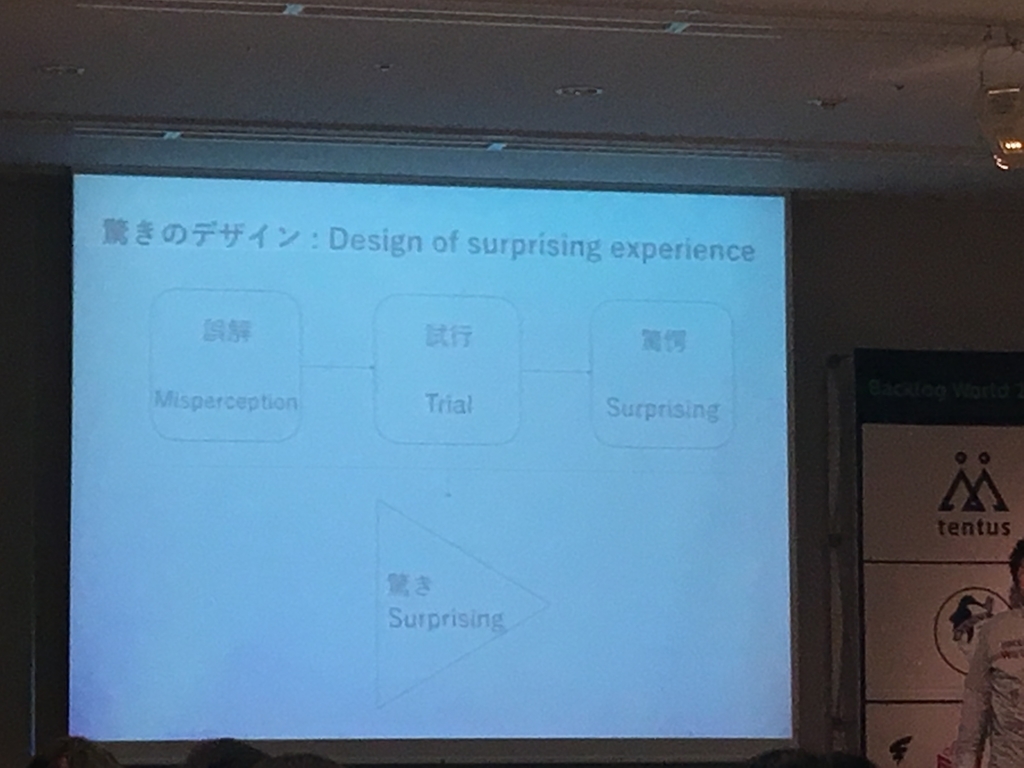
<< 2. 驚きのデザイン >>
時間がなくてこっから端折られます(笑)
マリオが右行く話だけで30分。すげーwww #BacklogWorld
— 馮 富久/FUON Tomihisa (@tomihisa) 2019年1月26日
さらにここから絵ではなくて普通にドラクエ画像が(笑)
そのためコンプラ的にその画面の写真はアップがNGに!
「なぜドラクエはシリアスな冒険に下ネタを入れたのか?」

ユーザがゲーム内で考えた仮説を検証して行く。

けれど。。。
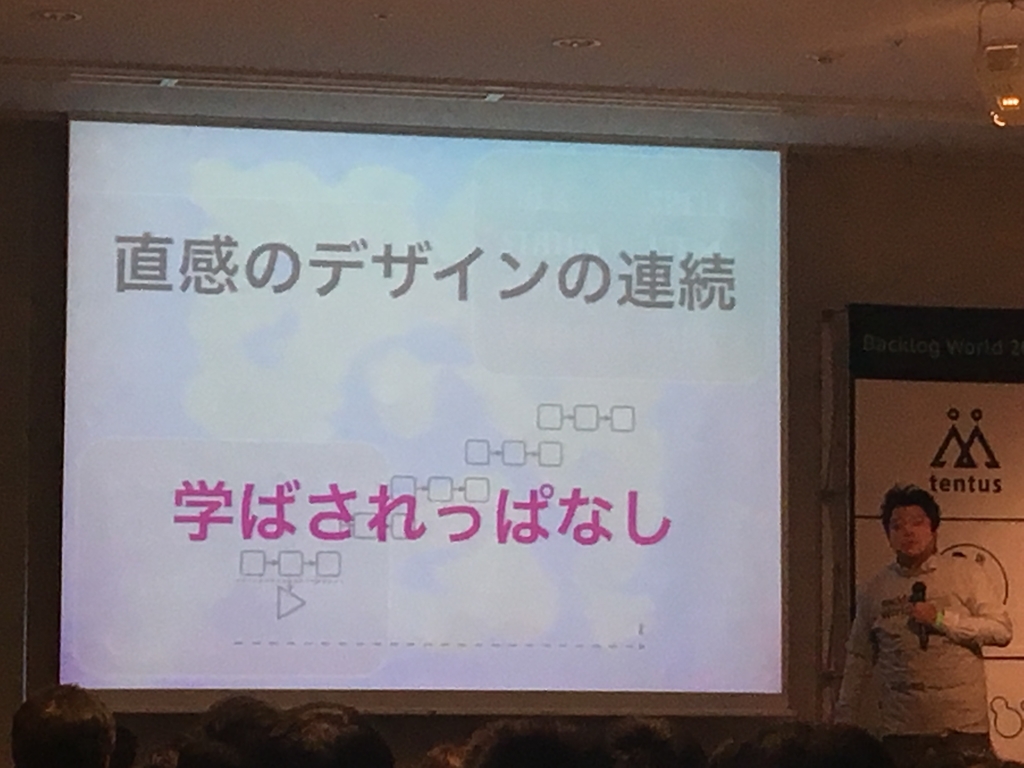
直感の体験が続くと「学ばされっぱなし」になる。
つまり飽きちゃう。

ドラクエは直感のデザインの連続→学ばされっぱなし。
— 馮 富久/FUON Tomihisa (@tomihisa) 2019年1月26日
→疲れ・飽きが来る
→だから、ぱふぱふ
// 納得した! #BacklogWorld
学びに対する飽きを「ぱふぱふ」が癒してくれる ←
すべてのコマンドについて学びが終わった段階で「ぱふぱふ」がでてくる。なんと!
まさかドラクエの"ぱふぱふ"に会場が「へぇー」で満たされるとは・・・!
— はち (@PassionateHachi) 2019年1月26日
#BacklogWorld #room1

そういった、飽きを癒すためのデザインになっている。
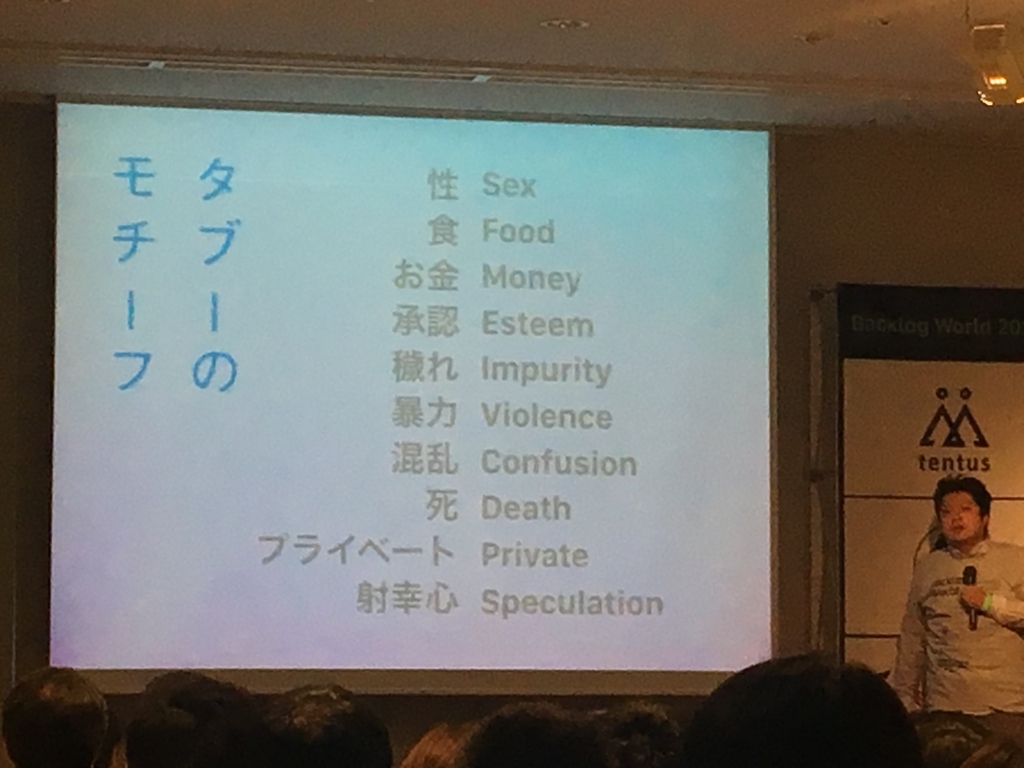
この飽きを癒す装置としてはタブーのモチーフが使われやすい。

「直感のデザイン」でユーザを学ばせて発生してしまった飽き。
「驚きをデザイン」するこことで「予想が外れるタイミング」をつくり解消させてあげる!
<< 3. 物語のデザイン >>
物語をどうデザインするのかというお話に。
e.g. 「風ノ旅ビト」「ラストオブアス」

- 環境的ストーリーテリング
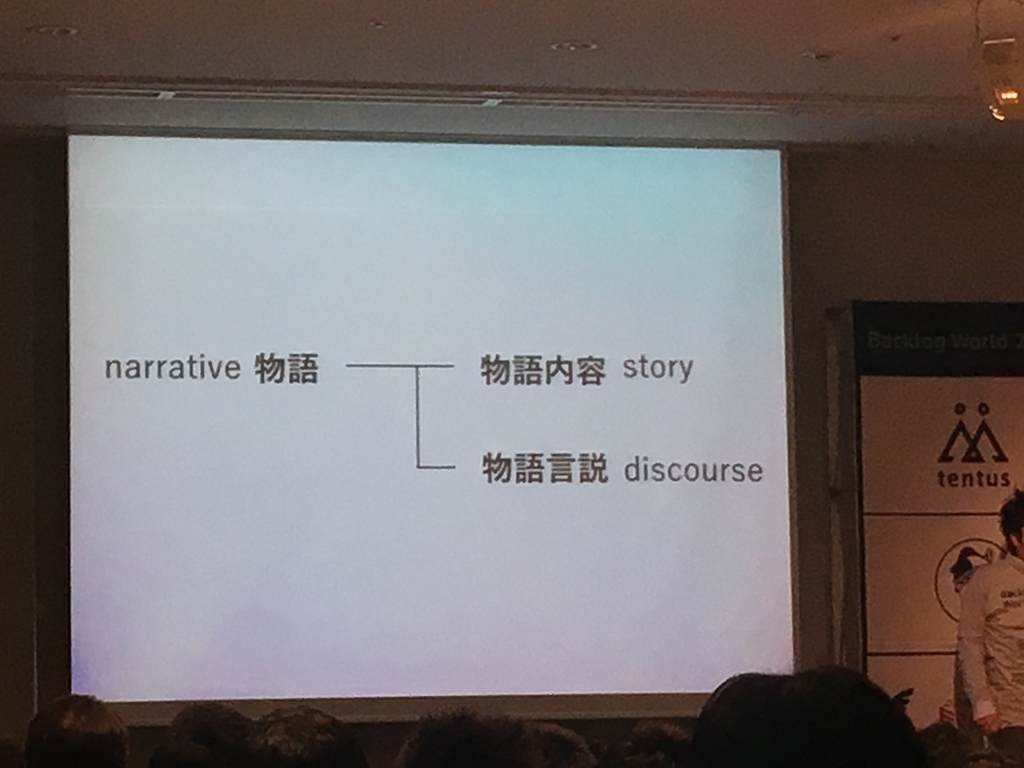
- ナラティブ(物語/narrative)
- 物語内容(story)
- 物語言説(discourse)
- ナラティブ(物語/narrative)
ナラティブ・物語は、物語内容と物語言語でできている。物語のデザインにも型がある。 #BacklogWorld #room1 pic.twitter.com/V97hwMKfHB
— JBUG(Japan Backlog User Group) (@jbugofficial) 2019年1月26日
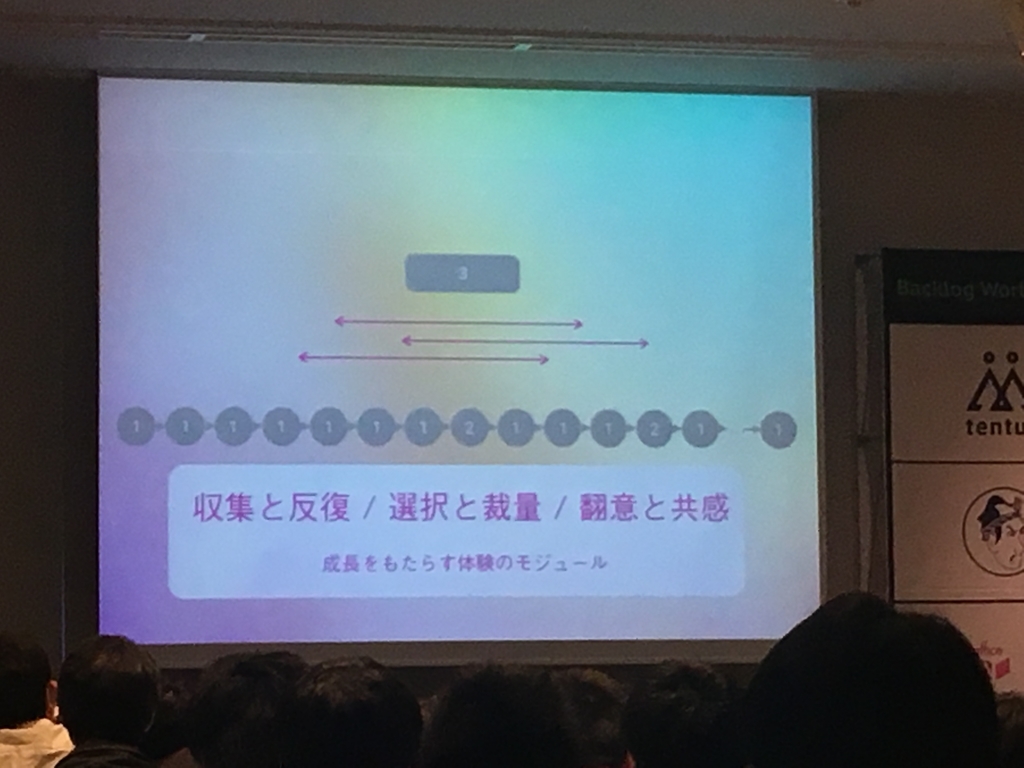
ユーザーに物語らせる。


「成長させる ---> 命のやりとり・未知の体験」を通してユーザが意思を持つ。選択する。
最近のゲームのトレンド:ユーザーを翻弄し、ゲームの中で成長させ、最終的に未知の体験をさせる(例:命のやりとり)。その体験を通じてユーザーに主体的に選択を行ってもらう。体験デザインに話が帰結しようとしている。#BacklogWorld #room1
— 北道路@ウェブマーケター (@pdr1987) 2019年1月26日

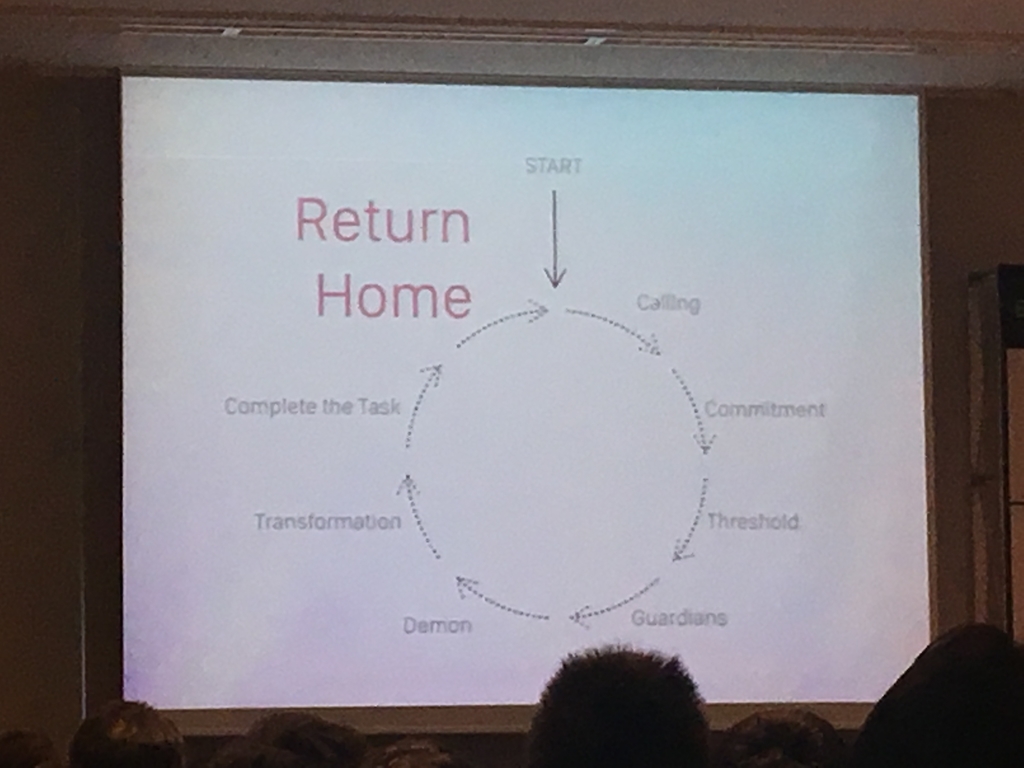
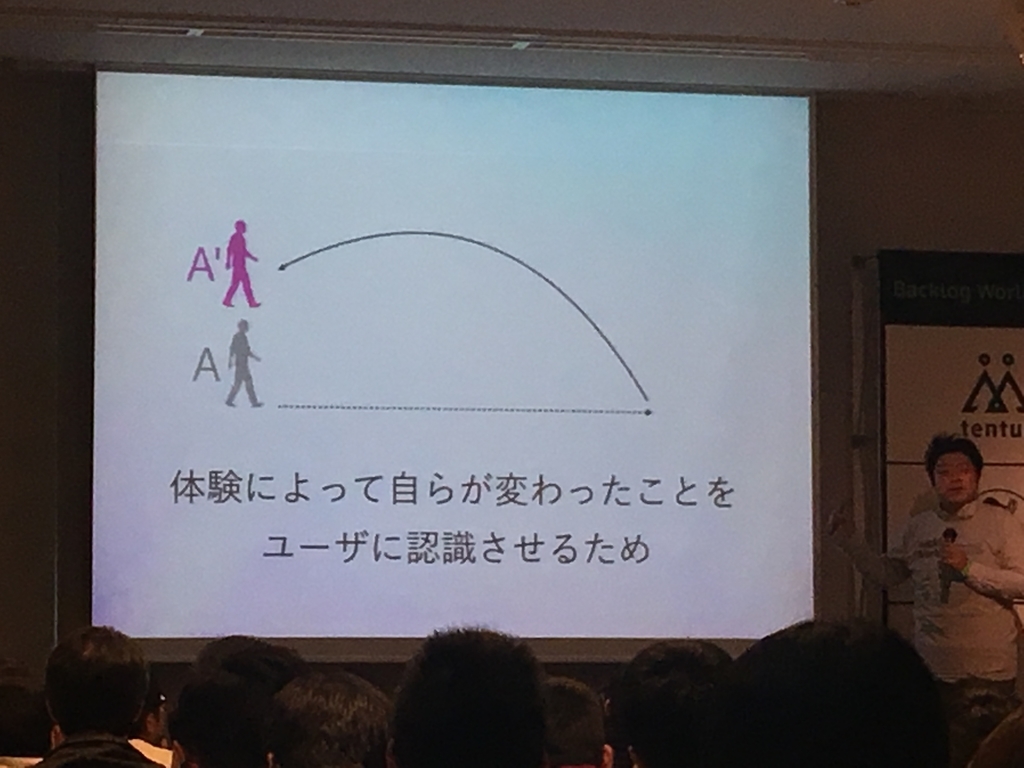
苦しい旅路の結果、主人公はスタート地点戻った。

「なぜデザイナーはスタート地点にゲームの主人公を戻すのか?」
「スタート前」と「スタート後」の自分を同じ立ち位置において比較させたかった。
体験前と体験後のプレイヤーの比較をさせるため、スタート地点に戻す。同じ画面を見ていても自分の見え方が変わっている。そのギャップこそが「ゲームの価値、意義」である。 #BacklogWorld #room1
— 北道路@ウェブマーケター (@pdr1987) 2019年1月26日
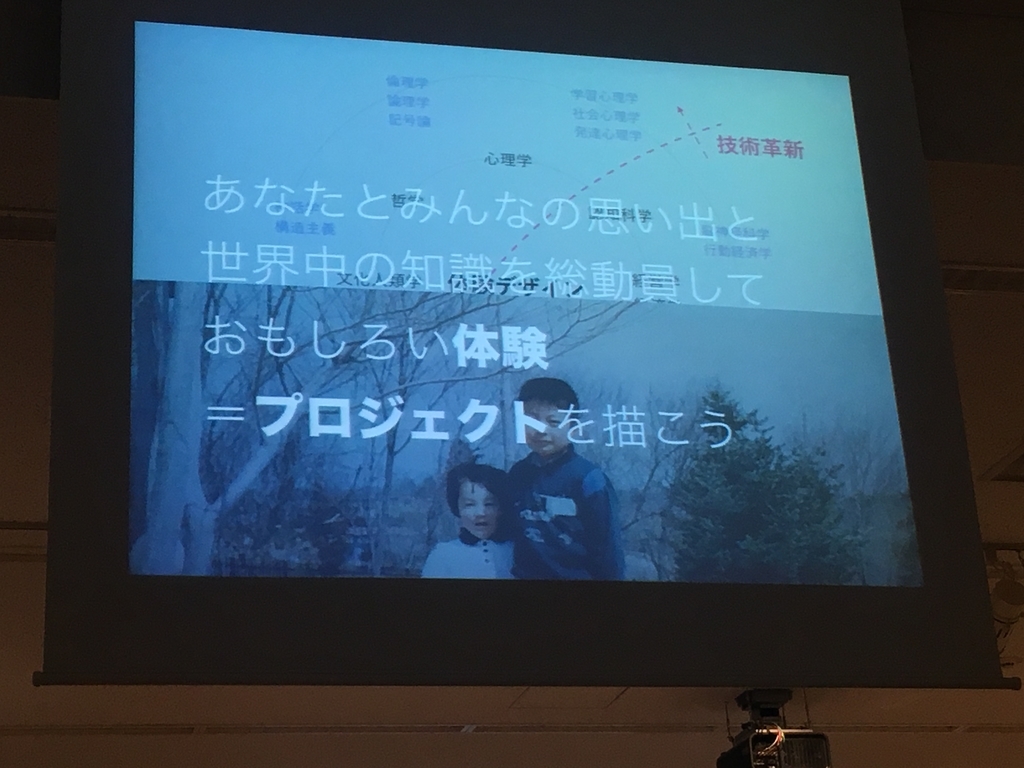
そして「体験デザイン」へと繋がっていく。。。
良い体験のデザインは記憶に残る #BacklogWorld #room1
— beppu01 (@beppu01) 2019年1月26日

公演時間的にはここでタイムアップでした(笑)
あれ? プロジェクトマネジメントのお話は?
となったのですが、それ以上に濃いセッションでした。
まさに、イマ、おもしろい体験をしているなと!
こっからは私は参加できなかった延長線です(笑)
スーパーマリオで学ぶプロジェクトマネジメント、延長戦が始まりました!!✨#BacklogWorld pic.twitter.com/oPxJdccjAr
— JBUG(Japan Backlog User Group) (@jbugofficial) 2019年1月26日
うおー超参考になるー!!#BacklogWorld pic.twitter.com/0IcDoQ22t7
— オムそば @マネジメントは技術 (@teamomusoba) 2019年1月26日
まとめ
「Backlog World 2019」参加して良かったです!
バックログに関するお話というよりもプロジェクトマネジメントに関するお話が多く、
いい気づきを多く得ることのできた1日だったなと感じました。
ツールはあくまでツールで、それをどう目的を持ってどう使って行くのか。
それが一番大事なんだなと(大事MANブラザーズバンド←)
チームとプロジェクトは生物(ナマモノでありイキモノ)で、
その時々でカイゼンを目指して取り組んでいく、
それもスピーディに小さく正しい失敗を繰り返しながら。
銀の弾丸はないのです。
いやー、おもしろい体験を積めました!!
本日はご参加ありがとうございました!懇親会も楽しみましょう🎶 #BacklogWorld pic.twitter.com/hf7ysTvlE3
— JBUG(Japan Backlog User Group) (@jbugofficial) 2019年1月26日
実は写真だけはちゃっかり参加している私でした(笑)